Wie du das Google Tag Manager Plugin in WordPress installierst
Schnell Code in die Webseite einbinden: Wir zeigen dir, wie du das DuracellTomi’s Google Tag Manager Plugin for WordPress installierst.
Schnell Code in die Webseite einbinden: Wir zeigen dir, wie du das DuracellTomi’s Google Tag Manager Plugin for WordPress installierst.

In diesem Blogpost beschreibe ich laufend die neusten Änderung am Google Tag Manager.
Der Google Tag Manager bekommt genau wie Google Analytics keine großen Updates mehr, sondern Änderungen werden „einfach“ zwischendurch veröffentlicht. Zusätzlich ist das deutsche Changelog, in dem die Änderungen zumindest stichpunktweise veröffentlicht werden soll, oft der Zeit um ein paar Monate hinterher.
Wenn du den Google Tag Manager nicht ständig benutzt, dadurch können Veränderungen an dir vorbeigehen. Und manchmal sind diese Veränderungen so cool, dass Sie dir die Arbeit vereinfachen. Wenn du davon weißt.
Da ich mich täglich mit dem Google Tag Manager beschäftige, nehme ich Neuerungen extrem schnell wahr. Deshalb habe ich mich entschieden, diese Veränderungen am Tag Manager regelmäßig hier zu posten.
Inhalt
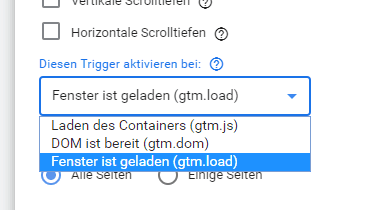
Seit diesem Update kannst du festlegen, wann der Scroll- und auch der Videotrigger tatsächlich aktiviert werden sollen:

Seit diesem Update gibt es eine Meldung, wenn der GTM-Containter zu groß ist. Zu groß bedeutet, dass der veröffentlichte Containter größer als 200kb groß ist.
Mehr Informationen dazu gibt es in der Hilfe: https://support.google.com/tagmanager/answer/2772488
Mit diesem Update wurden kleine Änderungen am Interface des Google Tag Managers vorgenommen.
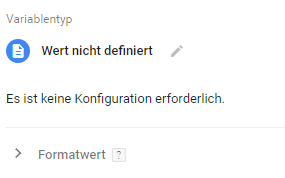
Mit diesem Update gibt es eine neue benutzerdefinierte Variable: „Wert nicht definiert“. In der englischen Sprachversion ist der Name ein wenig sinnvoller, dort heißt sie „JavaScript undefined“.

Der Sinn dieser Variable ist mir zum aktuellen Zeitpunkt noch nicht klar. Sollte es irgendwann in meinem Kopf „klick machen“, werde ich einen entsprechenden Hinweis hier veröffentlichen.
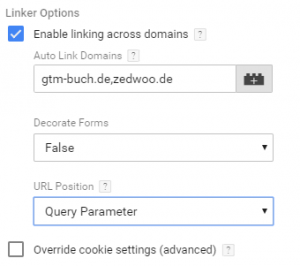
Die Conversion-Verknüpfung ist dafür da, das Problem mit Third-Party-Tracking-Cookies zu umgehen. In der bisherigen Version gab es dabei noch das Problem des Cross-Domain-Tracking. Das wurde jetzt behoben und eine entsprechende Funktion, wie bei Google Analytics, wurde dem Tag hinzugefügt.

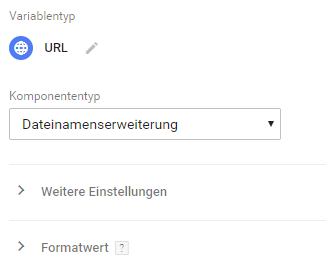
Bisher musstest du mit regulären Ausdrücken und ähnlichem arbeiten, damit du die Dateiendung einer URL bekommen konntest. Die Zeiten sind jetzt vorbei. Ab sofort gibt es die Dateiendung bei den Komponententypen bei der Variable URL.

Manchmal ist es notwendig, dass Variablen sich an entsprechende Formatierungen halten. Zum Beispiel sind bei Google Analytics die Kampagnenparameter case-sensitiv. Das bedeutet, dass durch unterschiedliche Groß- und Kleinschreibung gegebenenfalls unterschiedliche Zuordnungen entstehen. Deshalb gibt es jetzt im Google Tag Manager die Möglichkeit, Variablen zu verändern. Und zwar gibt es folgende Möglichkeiten:
Die entsprechenden Einstellungen befinden sich am Ende der entsprechendenen Variablen unter „Formatwert“:

Bisher musstest du bei der Nutzung der integrierten Variablen wie Page URL, Click URL oder anderen, sie immer direkt über den Bereich Variablen aktivieren. Das war besonders dann lästig, wenn du gerade in einem Trigger oder einem Tag eine entsprechende Variable benötigt hast. Denn du musstest den Tag wieder schließen und die Variable aktivieren. Danach konntest du den Tag wieder öffnen und weitermachen. Das störte im Flow und war nervig. Seit diesem Update kannst du integrierte Variablen direkt bei der Tag- oder Triggererstellung über das Dropdown-Menü aufrufen und aktivieren. Du wählst im Dropdown einfach „Integrierte Variable auswählen“ und kannst sie direkt aktivieren.

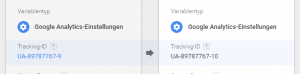
Bisher konntest du beim Vergleich zweier Versionen nur Unterschiede bei Tags und Triggern erkennen. Da sah das dann folgendermaßen aus:

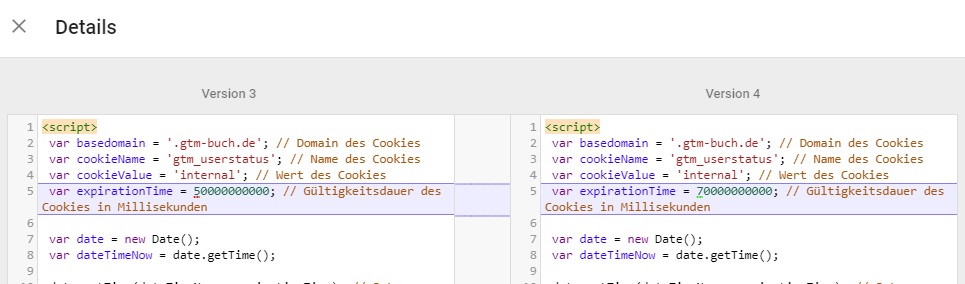
Mit diesem Update ist das Erkennen von Unterschieden auch für das benutzerdefinierte HTML verfügbar. Dort sieht es jetzt so aus:

Das erreichst du, in dem du im normalen Versionsvergleich auf „Details anzeigen“ klickst. Mittig hier im Bild:

[Fortgeschritten] So entfernst du die UTM-Parameter, nachdem sie an Google Analytics weitergegeben wurden.

Manchmal muss es schnell gehen. Und die IT braucht wieder ewig. Genau in dem Moment kannst du den Canonical Tag mit dem Tag Manager setzen. Jawohl, du hast richtig gehört. Und Google erkennt den so rein-getricksten Canonical auch. Ob das in deinem Fall sinnvoll ist, musst du selber entscheiden und bedenken:
Achtung: Canonical setzen auf eigene Gefahr!
Das Canonical zu verändern, geht schnell – dennoch solltest du wissen, was du tust. Deswegen: Teste ausgiebig und frage im Zweifel sicherheitshalber jemand, der Ahnung hat.

Das JSON-LD Organization ist wichtig, wenn ihr das Knowledge Panel in der Google Suche beeinflussen wollt. Leider gibt es ein Problem, wenn ihr strukturierte Daten per Tag Manager zur Verfügung stellt: Das Tag ist in der Vorschau im Quelltext nicht sichtbar. Ich verrate euch, wie ihr das Tag einbaut und sichtbar macht.

Mit JSON-LD können wir wunderbare Dinge machen – wenn es nicht so lange dauern würde, bis die IT das umsetzt. Mit dem Tag Manager ist das eine Sache von Minuten und ihr könnt es selber machen. Ich zeige euch beispielhaft, wie ihr mit dem Tag Manager das JSON-LD für die Google Sitelinks Searchbox in eure Seite einbaut.
Der Google Tag Managers erlaubt es dir direkt Code auf einer Webseite einzubauen – ohne die IT! Ich erkläre dir die grundlegenden Funktionen und Begriffe.
Wenn man möchte, kann der Tagmanager ganz schön komplexe Sachen. Aber auch schon bei den einfachen Dingen muss man überprüfen, ob der Tagmanager auch das macht, was man sich wünscht. Für dieses, sogenannte Debugging, gibt es eine Reihe von feinen Helferlein. Die besten stelle ich Dir in diesem Blogpost vor.
Schon bei der Einrichtung von Google Analytics im Tagmanager kann man den einfachen Weg gehen und ein wenig rumklicken. Oder man bereitet sein System gleich für kommende Erweiterungen vor. Ein paar schlaue Gedanken am Anfang erspart viel Nerverei im laufenden Betrieb.
Für die Grundkonfiguration von Google Analytics benötigen wir den Google-Analytics-Tracking-Id und die Anonymisierung der IP; wir leben schließlich in Deutschland. Diese Werte brauchen wir für jeden Event, wie Seitenaufruf, Klick auf einen Link oder eCommerce-Transaktionen. Deshalb legen wir uns als erstes entsprechende Variablen an.
Hinweis: Diese Anleitung wurde mit der Version 2 des Tagmanagers erstellt. Erreichbar unter http://tagmanager.google.com/. Ich gehe auch davon aus, dass du den Container für deine Website schon eingerichtet hast.
Weiterlesen
Vor wenigen Monaten hat Google die Version 2 des Google Tagmanagers veröffentlicht. Die erste Version ist fast 3 Jahren alt. Man sollte meinen, dass inzwischen alle Websites, die vernünftig tracken wollen, auf den Tagmanager umgestellt hätten. Dem ist aber nicht so. Oft begegnet einem noch der Pre-Universal-Code. Gerade für die, die noch nicht auf Universal umgestellt haben, bietet sich der Tagmanager an. In diesem Blogpost, der der Start einer Serie ist, geht es um die Vorteile und Möglichkeiten des Tagmanagers.