JSON-LD Organization mit dem Google Tag Manager einbinden und testen

Das JSON-LD Organization ist wichtig, wenn ihr das Knowledge Panel in der Google Suche beeinflussen wollt. Leider gibt es ein Problem, wenn ihr strukturierte Daten per Tag Manager zur Verfügung stellt: Das Tag ist in der Vorschau im Quelltext nicht sichtbar. Ich verrate euch, wie ihr das Tag einbaut und sichtbar macht.
Wozu ist das JSON-LD-Tag Organization überhaupt gut?
Das JSON-LD-Tag Organization stellt strukturierte Daten bereit, auf die Google zugreift, wenn es das Knowledge Panel in der Suche ausspielt. Das Knowledge Panel wird aus verschiedenen Quellen wie zum Beispiel dem Google+-Profil oder dem Wikipedia-Eintrag gespeist.
Das Knowledge Panel per JSON-LD-Tag Organization beeinflussen!
Über das Orgainsation-Tag kann ich darüber hinaus Daten bereitstellen, die Google dann im Knowledge Panel anzeigt: Zum Beispiel die Social-Media-Profile meines Unternehmens – oder ein anderes Logo als das, welches Google ausgewählt hat. Es macht also durchaus Sinn, diese Daten selbst vorzugeben, statt Google auf gut Glück diese Informationen zusammensuchen zu lassen.

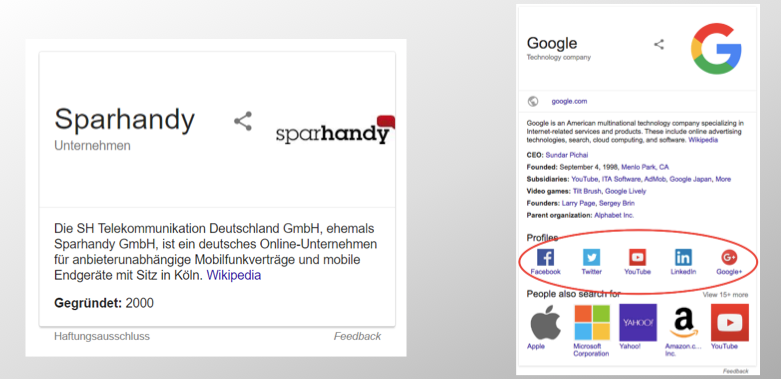
Wenn du die Inhalte für das Knowledge Panel beeinflussen willst – wie beispielsweise Google hier seine Social-Media-Profile angibt, dann geht das über das JSON-LD Organization. Ansonsten läufst du Gefahr, dass sich Google die Daten selbst zusammensucht (s. Bsp. Sparhandy).
Anleitung: JSON-LD Organization mit dem Tag Manager einbinden
Als erstes passt ihr den JSON-LD-Code an eure Bedürfnisse an (Infos dazu in der Doku auf json-ld.org). Dann öffnet ihr den Tagmanager und klickt zuerst auf „Tags“, dann auf „Neu“ und geht schließlich auf „benutzerdefiniertes HTML“. Dort fügt ihr den bearbeiteten JSON-LD-Code für Organization ein.
Als nächstes wählen wir einen Trigger aus, wann das Tag ausgelöst werden soll. In unserem Fall wählen wir „Seitenaufruf“ aus. Die Einstellung „All Pages“ lassen wir bestehen. Zum Schluss speichern wir das Ganze noch – und ab sofort steht Google die Informationen für das Knowledge Panel zur Verfügung! Aber halt, bevor wir das veröffentlichen, testen wir das Ganze natürlich– und da haben wir ein fettes Problem: Der Tag taucht nicht im Quelltext auf!
Das Problem: Kein Tag im Quelltext in der Vorschau
Das JSON-LD-Tag ist im normalen Quelltext nicht sichtbar. Der Grund: Erst wenn die Seite komplett geladen wird, schreibt der Tag Manager den Tag, er hängt ihn quasi hinten an den Quelltext dran. Solange wir im Vorschau-Modus vom Tag Manager sind, können wir den Tag auch mit dem Test-Tool für strukturierte Daten nicht sehen. Zum Glück gibt es eine Lösung. Und die verrate ich euch jetzt.
Die Vorschau überlisten mit der Chrome Console
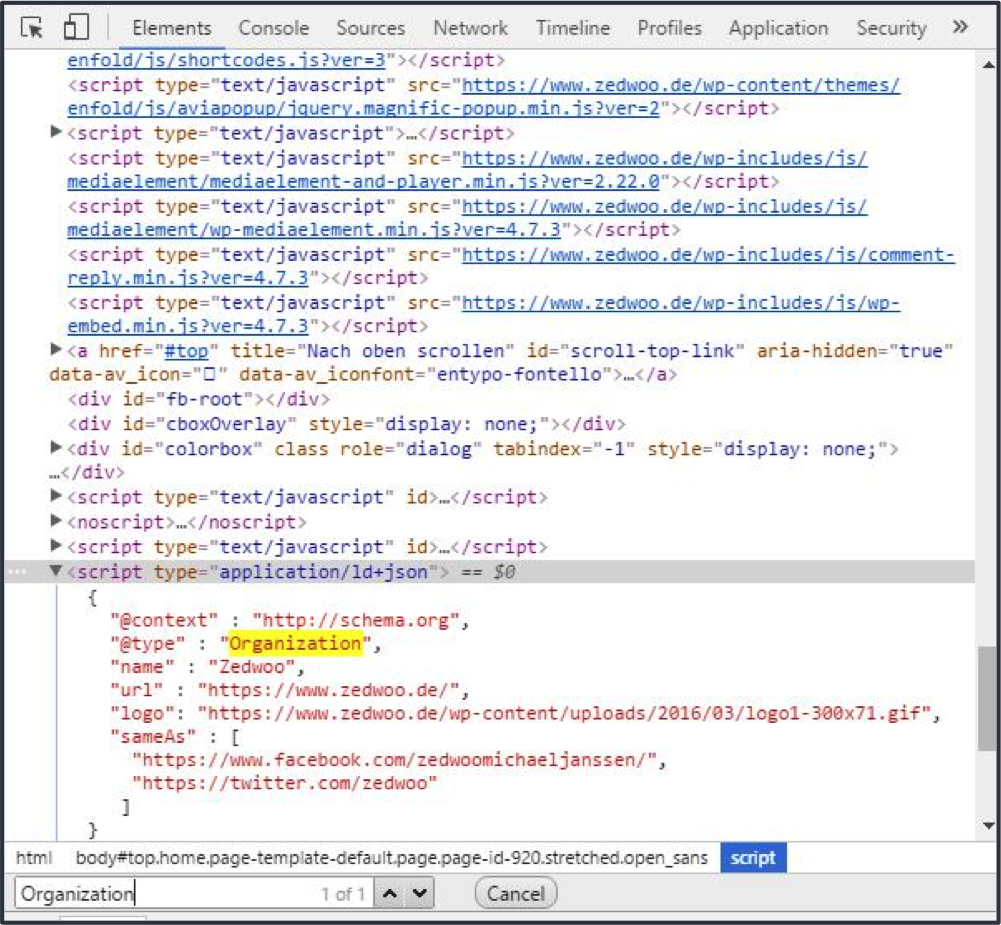
Dazu gehe ich im Tag Manager auf Vorschau und öffne in Chrome die Chrome Console – Chrome ist meines Erachtens unverzichtbar, wenn ihr mit dem Tag Manager arbeiten wollt. Die Chrome Console rufe ich auf über die Tastenkombination STRG + SHIFT + J. Dann gehe ich auf „Elements“ und suche (STR + F) nach meinem Tag – in dem Fall nach „Organization“. Und Tusch: Jetzt endlich sehe ich das Tag. Was ich im normalen Quelltext nicht sehen kann, zeigt mir die Chrome Console an, also die Veränderungen durch JavaScript.

Mit der Chrome Console sehe ich auch das JSON-LD Organization, das sonst im Quelltext noch nicht zu sehen ist.
Danach gehe ich im Tag Manager auf „Veröffentlichen“. Jetzt kann ich das Tag auch mit dem Test-Tool für strukturierte Daten sehen.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!