Sitelinks Searchbox definieren: Mit JSON-LD & Google Tag Manager

Mit JSON-LD können wir wunderbare Dinge machen – wenn es nicht so lange dauern würde, bis die IT das umsetzt. Mit dem Tag Manager ist das eine Sache von Minuten und ihr könnt es selber machen. Ich zeige euch beispielhaft, wie ihr mit dem Tag Manager das JSON-LD für die Google Sitelinks Searchbox in eure Seite einbaut.
Was ist JSON-LD?
JSON-LD ist die Abkürzung für JavaScript Object Notation for Linked Data (http://json-ld.org). Kurz gesagt kann ich mit JSON-LD im Quellcode der Seite Daten hinterlegen, die allerdings nicht für menschliche Nutzer gedacht sind, sondern für „Roboter“ wie den Google Bot. Wer mehr über JSON LG erfahren will, der schaut sich das empfehlenswerte YouTube-Video What is JSON-LD? an:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Die Sitelinks Searchbox in der Google Suche
Die Sitelinks Searchbox ist ein, wie ich finde, spannendes Angebot von Google. Es ist ein zusätzliches Suchfeld, unterhalb eines Suchergebnisses. Damit kann ich direkt innerhalb dieses Suchergebnisses weiter suchen, und zwar innerhalb dieses Angebotes.
Die Sitelinks Searchbox ist großartig – vor allem, wenn du sie auf deine interne Suche umleitest!
Kleiner Schönheitsfehler: Ich komme wieder auf der Ergebnisseite von Google raus. Aber zum Glück gibt es Abhilfe: Wir können das auch so konfigurieren, dass der Nutzer auf der Ergebnisseite des Anbieters, also direkt in der internen Suche landet. Die Vorteile: Das sieht in der Regel schicker aus und ich habe den Nutzer schon auf meiner Seite.
Hinweis: Wann die Sitelinks Searchbox in der Suche erscheint, entscheidet Google. Ich kann lediglich definieren, wie ich sie gerne hätte.

Die Sitelinks Searchbox ermöglicht es dem Nutzer direkt innerhalb des Angebots des angezeigten Anbieters weiterzusuchen.
Die Sitelinks Searchbox auf die interne Suche umleiten
Wie das geht? Dazu gibt es den Hilfeartikel Add a sitelinks searchbox for your site von Google, in dem genau steht, was wir machen müssen.
Ich kürze das aber ab und verrate euch: Eigentlich müsst ihr nur folgendes JSON-LD in den Quelltext der Startseite einbinden. Und das geht prima mit dem Tag Manager. Wie ihr das im Einzelne macht, verrate ich euch im nächsten Abschnitt.
Anleitung: JSON-LD einbinden mit dem Tag Manager
Als erstes passt ihr den JSON-LD-Code an eure Bedürfnisse an (Infos dazu in der Doku auf json-ld.org). Dann öffnet ihr den Tag Manager und klickt zuerst auf „Tags“, dann auf „Neu“ und geht schließlich auf „benutzerdefiniertes HTML“. Dort fügt ihr den bearbeiteten JSON-LD-Code für die Sitelinks Searchbox ein.
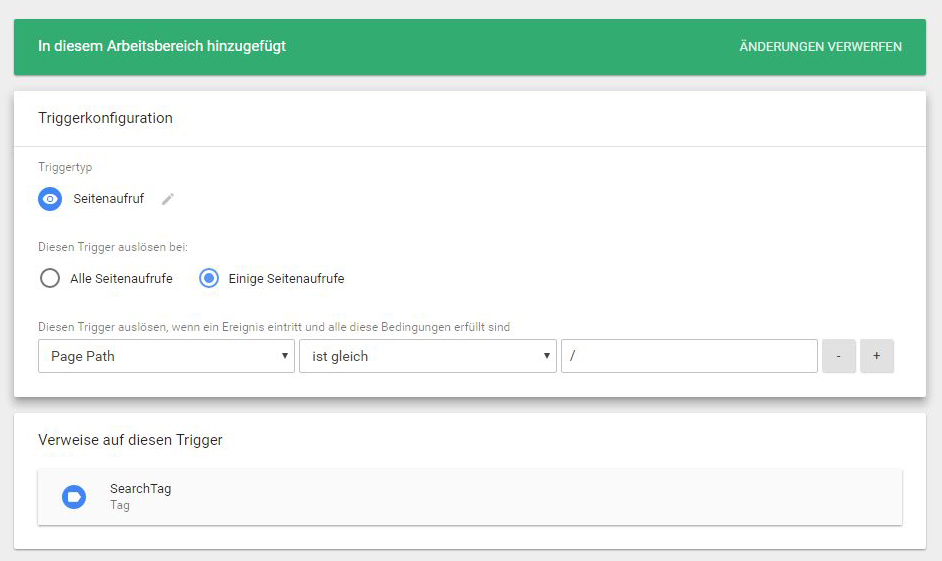
Als nächstes wählen wir einen Trigger aus, wann das Tag ausgelöst werden soll. In unserem Fall wählen wir „Seitenaufruf“ aus. Standardmäßig ist „All Pages“ eingestellt, aber Google gibt an, es reicht, wenn das JSON-LD auf der Startseite steht. Dafür wählen wir beim Trigger statt „alle Seitenaufrufe“ die Option „Einige Seitenaufrufe“ aus und tragen ein:
„Page Path“ „ist gleich“ „/“

Die Trigger sind die Schlüssel, bei denen im Tag Manager ein Tag ausgelöst wird.
Jetzt speichern wir das Ganze noch – und ab sofort leitet Google aus der Sitelinks Searchbox auf die interne Suche um!

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!