Was ist neu im Google Tag Manager?

In diesem Blogpost beschreibe ich laufend die neusten Änderung am Google Tag Manager.
Der Google Tag Manager bekommt genau wie Google Analytics keine großen Updates mehr, sondern Änderungen werden „einfach“ zwischendurch veröffentlicht. Zusätzlich ist das deutsche Changelog, in dem die Änderungen zumindest stichpunktweise veröffentlicht werden soll, oft der Zeit um ein paar Monate hinterher.
Wenn du den Google Tag Manager nicht ständig benutzt, dadurch können Veränderungen an dir vorbeigehen. Und manchmal sind diese Veränderungen so cool, dass Sie dir die Arbeit vereinfachen. Wenn du davon weißt.
Da ich mich täglich mit dem Google Tag Manager beschäftige, nehme ich Neuerungen extrem schnell wahr. Deshalb habe ich mich entschieden, diese Veränderungen am Tag Manager regelmäßig hier zu posten.
Inhalt
Veröffentlichung 5. März 2019
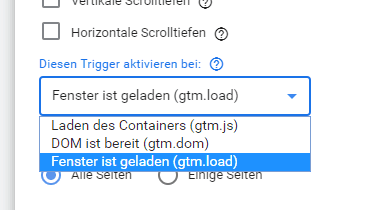
Aktivierungstrigger für Scroll- und Video-Trigger
Seit diesem Update kannst du festlegen, wann der Scroll- und auch der Videotrigger tatsächlich aktiviert werden sollen:

Veröffentlichung 29. Januar 2019
Warnung bei zu großen Containern
Seit diesem Update gibt es eine Meldung, wenn der GTM-Containter zu groß ist. Zu groß bedeutet, dass der veröffentlichte Containter größer als 200kb groß ist.
Mehr Informationen dazu gibt es in der Hilfe: https://support.google.com/tagmanager/answer/2772488
Veröffentlichung 23. Januar 2019
Änderungen an der Oberfläche
Mit diesem Update wurden kleine Änderungen am Interface des Google Tag Managers vorgenommen.
Veröffentlichung am 10. Oktober
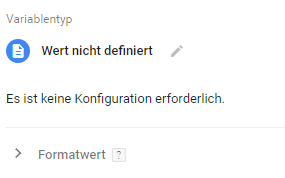
Neue Variable: Wert nicht definiert
Mit diesem Update gibt es eine neue benutzerdefinierte Variable: „Wert nicht definiert“. In der englischen Sprachversion ist der Name ein wenig sinnvoller, dort heißt sie „JavaScript undefined“.

Der Sinn dieser Variable ist mir zum aktuellen Zeitpunkt noch nicht klar. Sollte es irgendwann in meinem Kopf „klick machen“, werde ich einen entsprechenden Hinweis hier veröffentlichen.
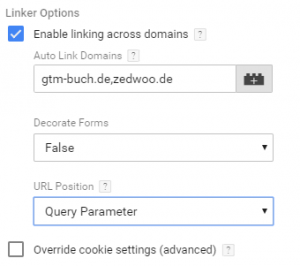
Conversion-Verknüpfung jetzt Cross-Domain-fähig
Die Conversion-Verknüpfung ist dafür da, das Problem mit Third-Party-Tracking-Cookies zu umgehen. In der bisherigen Version gab es dabei noch das Problem des Cross-Domain-Tracking. Das wurde jetzt behoben und eine entsprechende Funktion, wie bei Google Analytics, wurde dem Tag hinzugefügt.

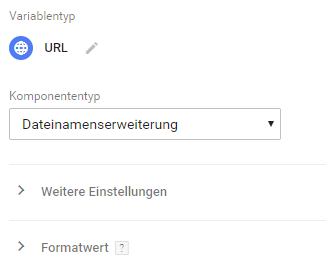
Neuer Komponententyp bei URL
Bisher musstest du mit regulären Ausdrücken und ähnlichem arbeiten, damit du die Dateiendung einer URL bekommen konntest. Die Zeiten sind jetzt vorbei. Ab sofort gibt es die Dateiendung bei den Komponententypen bei der Variable URL.

Veröffentlichung am 7. September 2018
Änderungen von Formatierungen jetzt integriert
Manchmal ist es notwendig, dass Variablen sich an entsprechende Formatierungen halten. Zum Beispiel sind bei Google Analytics die Kampagnenparameter case-sensitiv. Das bedeutet, dass durch unterschiedliche Groß- und Kleinschreibung gegebenenfalls unterschiedliche Zuordnungen entstehen. Deshalb gibt es jetzt im Google Tag Manager die Möglichkeit, Variablen zu verändern. Und zwar gibt es folgende Möglichkeiten:
- Klein- bzw. Großschreibung erzwingen
- „null“ durch einen anderen Wert ersetzen
- „undefined“ durch einen anderen Wert ersetzen
- „true“ durch einen anderen Wert ersetzen
- „false“ durch einen anderen Wert ersetzen
Die entsprechenden Einstellungen befinden sich am Ende der entsprechendenen Variablen unter „Formatwert“:

Veröffentlichung am 15. August 2018
Integrierte Variablen können direkt aktiviert werden
Bisher musstest du bei der Nutzung der integrierten Variablen wie Page URL, Click URL oder anderen, sie immer direkt über den Bereich Variablen aktivieren. Das war besonders dann lästig, wenn du gerade in einem Trigger oder einem Tag eine entsprechende Variable benötigt hast. Denn du musstest den Tag wieder schließen und die Variable aktivieren. Danach konntest du den Tag wieder öffnen und weitermachen. Das störte im Flow und war nervig. Seit diesem Update kannst du integrierte Variablen direkt bei der Tag- oder Triggererstellung über das Dropdown-Menü aufrufen und aktivieren. Du wählst im Dropdown einfach „Integrierte Variable auswählen“ und kannst sie direkt aktivieren.

Versionsunterschiede auch bei benutzerdefiniertem HTML
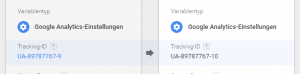
Bisher konntest du beim Vergleich zweier Versionen nur Unterschiede bei Tags und Triggern erkennen. Da sah das dann folgendermaßen aus:

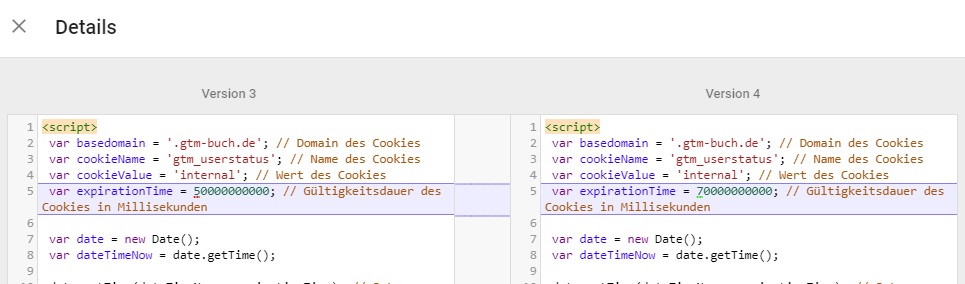
Mit diesem Update ist das Erkennen von Unterschieden auch für das benutzerdefinierte HTML verfügbar. Dort sieht es jetzt so aus:

Das erreichst du, in dem du im normalen Versionsvergleich auf „Details anzeigen“ klickst. Mittig hier im Bild:


Da sind sie wieder, die Milisekunden 😉
Extra für dich korrigiert 😉