Canonical im Google Tag Manager setzen | Advanced

Manchmal muss es schnell gehen. Und die IT braucht wieder ewig. Genau in dem Moment kannst du den Canonical Tag mit dem Tag Manager setzen. Jawohl, du hast richtig gehört. Und Google erkennt den so rein-getricksten Canonical auch. Ob das in deinem Fall sinnvoll ist, musst du selber entscheiden und bedenken:
Achtung: Canonical setzen auf eigene Gefahr!
Das Canonical zu verändern, geht schnell – dennoch solltest du wissen, was du tust. Deswegen: Teste ausgiebig und frage im Zweifel sicherheitshalber jemand, der Ahnung hat.
Canonical: Wir basteln uns eine neue URL
Wir brauchen drei Bereiche aus der URL: das Protokoll, den Hostname und den Pfad. Daraus bauen wir uns je eine Variable, um alle drei Elemente anschließend wieder zusammenzusetzen.

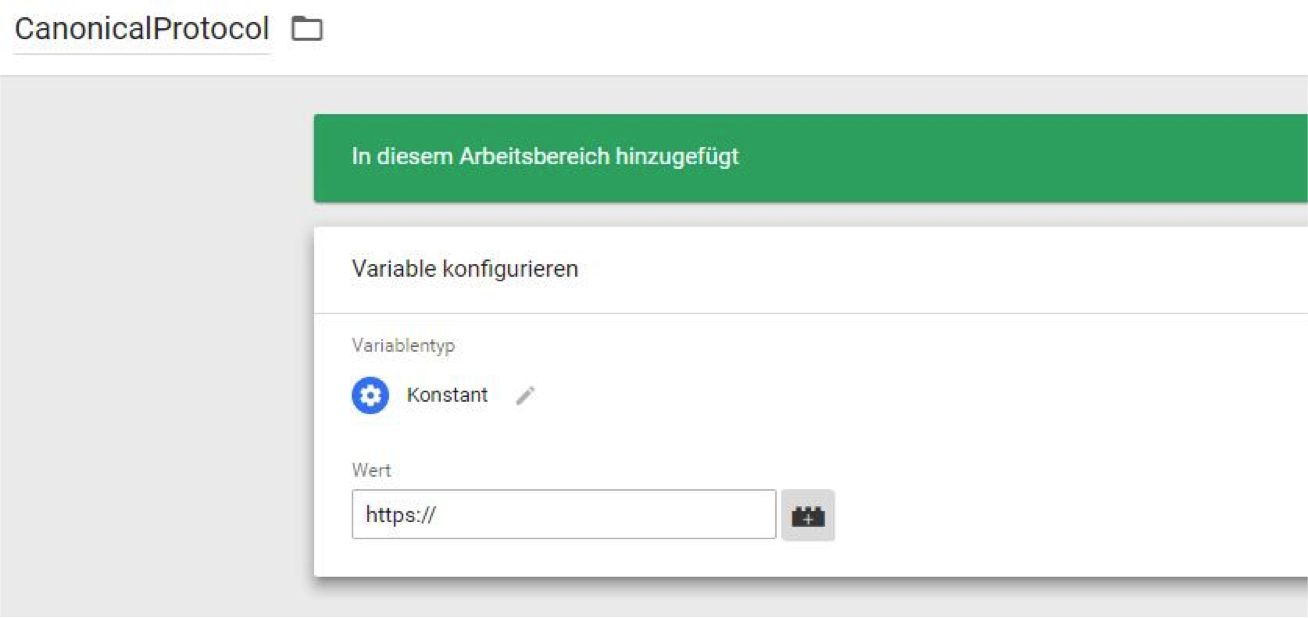
1. Variable CanonicalProtokoll
Den ersten Bereich, das Protkoll, lege ich einfach als Konstante fest. Wir haben das Jahr 2017 – und heutzutage sollten alle Seiten verschlüsselt sein! Punkt. Also die Variable heißt „CanonicalProtocol“, der Variablentyp ist „konstant“ und als Wert gebe ich ein „https://“. Nachdem ich das abgespeichert habe, geht es weiter mit dem zweiten Bereich des Canonicals.

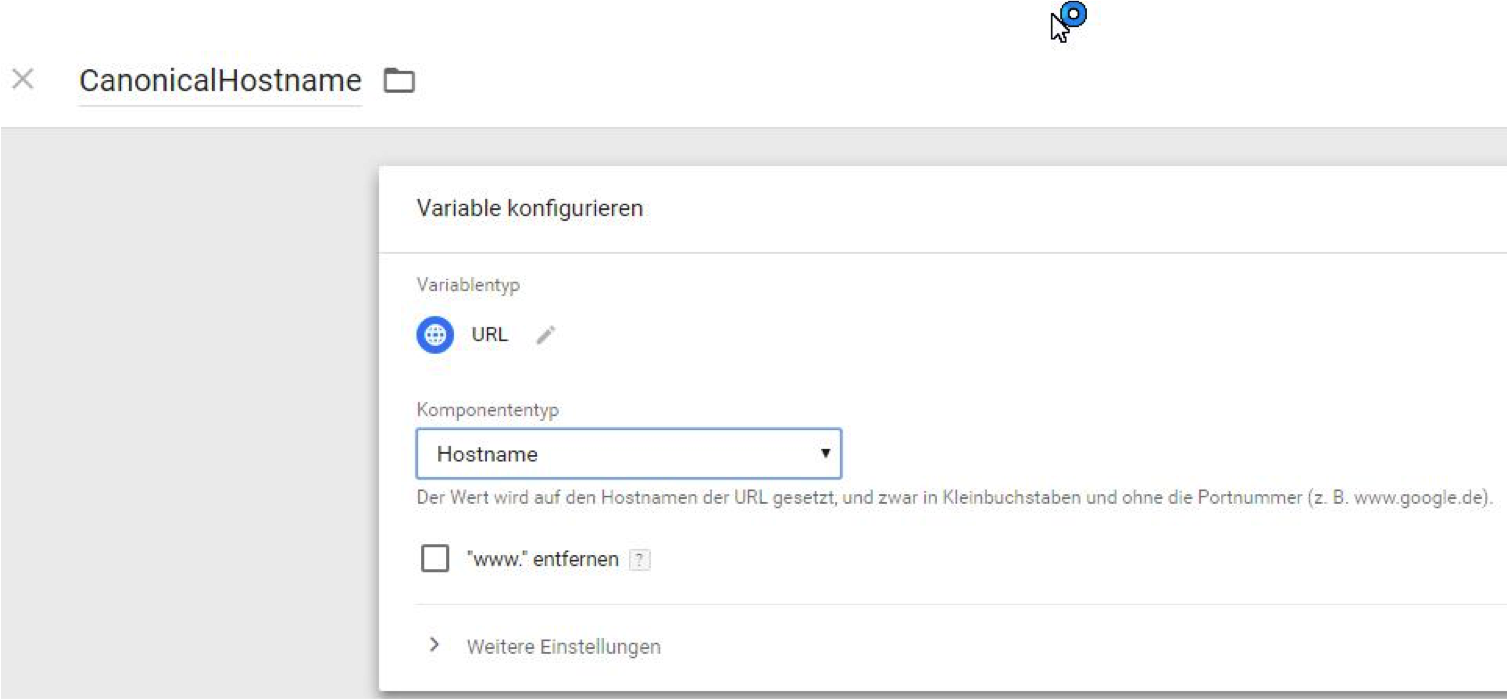
2. Variable CanonicalHostname
Die zweite Variable nenne ich „CanonicalHostname“. Als Variablentyp übernehme ich den vorgegebenen Typ „URL“ und wählen unter Komponententyp „Hostname“ aus.

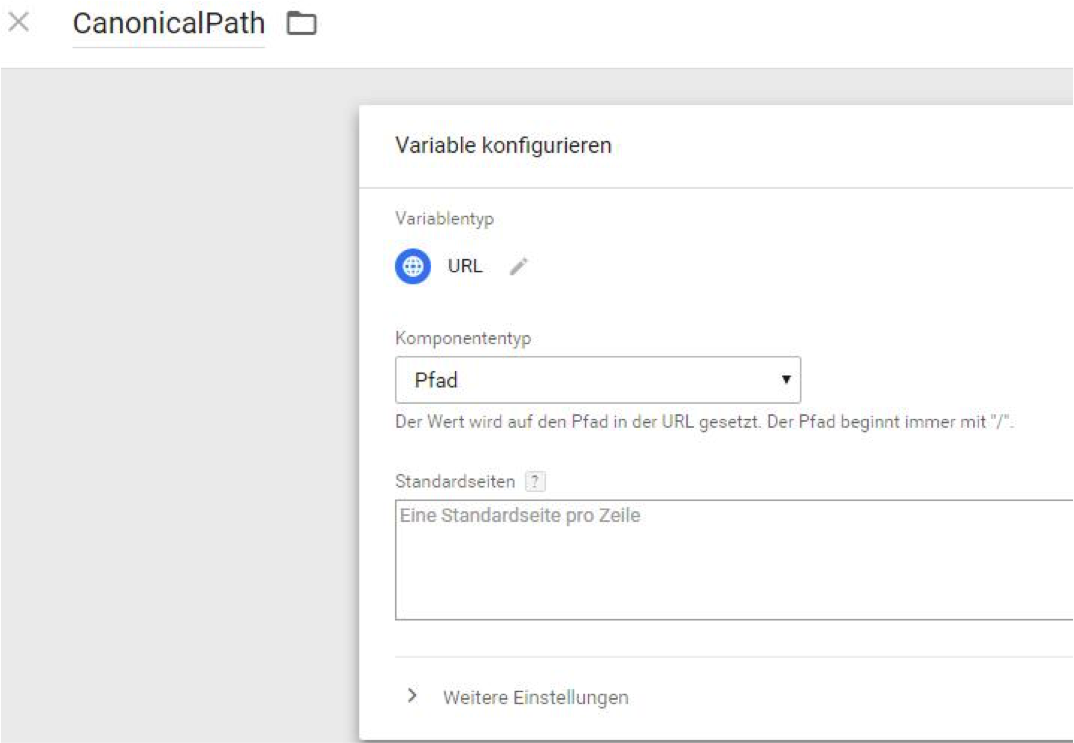
3. Variable CanonicalPath
Als drittes lege ich eine Variable mit dem Namen „CanonicalPath“ an. Ich übernehme wieder den vorgegebenen Variablentyp „ULR“ und wähle als Komponententyp diesmal „Pfad“ aus. Damit haben wir die Einzelteile fertig definiert, die wir im nächsten Schritt zusammensetzen.

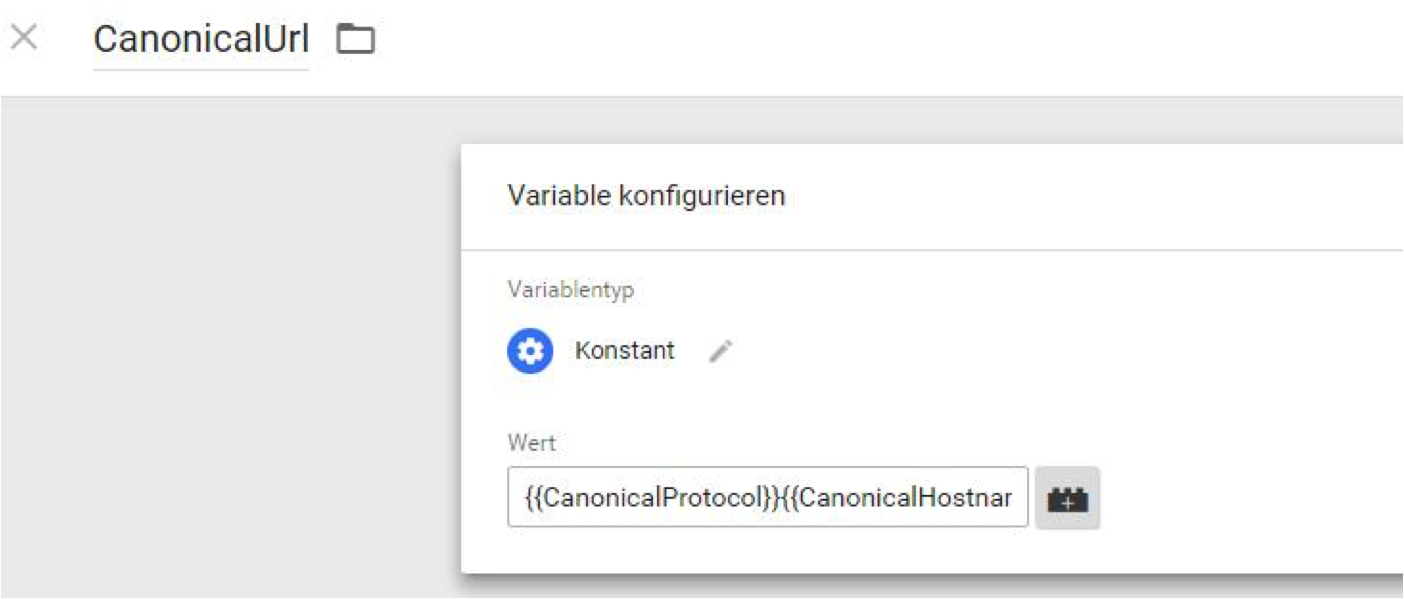
4. Variable CanonicalUrl
Zum Schluss lege ich eine Variable namens „CanonicalUrl“ an. Der Variablentyp ist diesmal „Konstant“. In den Wert schreibe ich nun die Variablen der drei URL-Einzelteile, indem ich sie jeweils in doppelt geschweiften Klammern einfüge:
{{CanonicalProtocol}}{{CanonicalHostname}}{{CanonicalPath}}

Canonical-URL-Variable einbauen
Jetzt könnten wir doch einfach den HTML-Code <link href=”{{CanonicalUrl}}” /> in den Tag Manager schreiben, oder? Leider nein. Denn während die JSON-LDs einfach hinten an den Quelltext angehängt werden, muss das Canonical in den Head der Seite. Daher schreibe ich mir als Tag folgendes kleines JavaScript.
Das JavaScript füge ich nun per Tag Manager ein – und das war’s schon: Ich habe eine kanonische URL.
Achtung: Das Canonical zu setzen ist alles andere als eine Spielerei. Falls du unsicher bist, frage im Zweifelsfall jemanden, der Ahnung hat!


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!